Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- node.js
- 비트코인
- 이더리움
- React
- ERC721
- it5분잡학사전
- Klaytn
- ETH
- git
- 솔리디티
- it5
- github
- 정보처리기사
- 페이지클론
- 정보처리기사실기요약
- 카카오페이지클론
- 카카오홈페이지클론
- npm
- solidity
- 콜백함수this
- 클레이튼
- 노개북
- 정보처리기사실기
- Non-Blocking
- 블록체인
- web3.js
- 2021정보처리기사실기
- ERC-721
- blockchain
- 노마드코더
Archives
- Today
- Total
Be lazy, Be crazy
multer+S3 연동 본문
728x90
반응형
https://lazy-crew.tistory.com/75
AWS-S3사용하기(구축)
전 세계에서 내 웹싸이트를 사용하게 하려면 어떻게 해야할까? 서버컴퓨터를 임대를 해서 서버컴퓨터에 내가 만든 API를 운영할 수 있도록 만들면된다. 그것을 도와주는 회사가 AWS,구글,MS 등이
lazy-crew.tistory.com
아직 S3구축을 하지 않았다면 위에 글을 확인하고 구축하고 오면 좋을 것 같다.
이번 글에서는 직접 내가 작성한 코드에 어떻게 s3를 적용할 수 있는 지에 대한 방법에 대한 글을 작성할 것이다.
이 글에서 사용된 프레임워크는 nest라는 것을 명심할 수 있도록하자.
그러나 express를 사용하더라도 크게 다르지 않다는 점은 확실하다!!
필요한 라이브러리
npm i -D @types/multer
npm i aws-sdk @nestjs/config
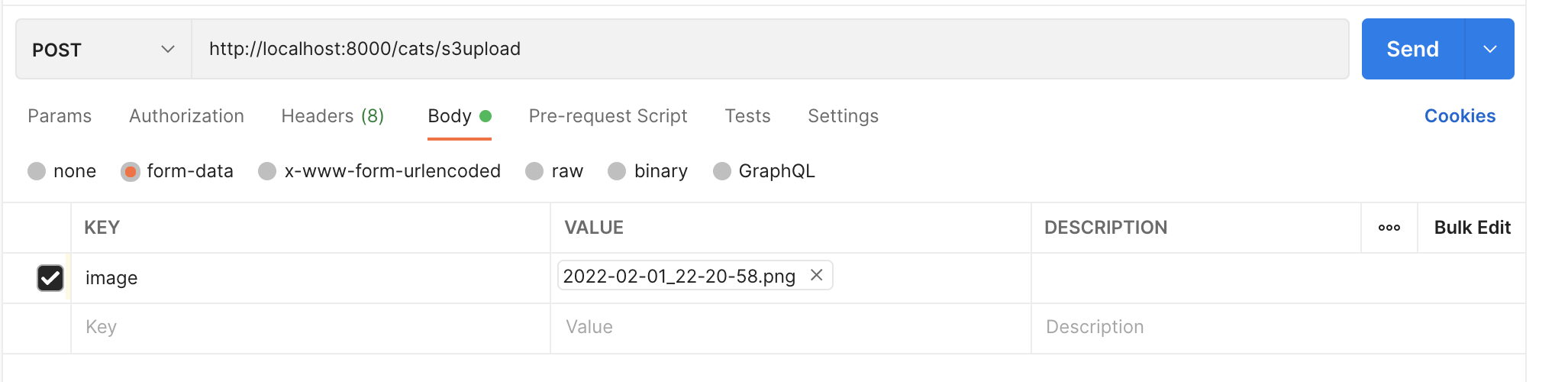
@Controller
@Post('s3upload') //endPoint가 s3upload
@UseInterceptors(FileInterceptor('image')) //이미지를 처리하는 방식
async uploadMediaFile(@UploadedFile() file: Express.Multer.File) {
console.log(file);
return await this.catsService.uploadFileToS3('cats', file);
// 서비스로직을 구현하는 부분에서 s3에 upload하는 코드를 구현
}@Service
import * as path from 'path';
import * as AWS from 'aws-sdk';
import { ConfigService } from '@nestjs/config';
import { PromiseResult } from 'aws-sdk/lib/request';
@Injectable()
export class CatsService {
//* AWS-S3사용하기 위한 설정
private readonly awsS3: AWS.S3;
public readonly S3_BUCKET_NAME: string;
constructor(private readonly catsRepository: CatsRepository) {
this.awsS3 = new AWS.S3({
accessKeyId: process.env.AWS_S3_ACCESS_KEY, // process.env.AWS_S3_ACCESS_KEY
secretAccessKey:process.env.AWS_S3_SECRET_KEY,
region: process.env.AWS_S3_REGION,
});
this.S3_BUCKET_NAME = process.env.AWS_S3_BUCKET_NAME; // nest-s3
}
// aws-sdk사용해서 s3에 파일 업로드하는 함수
async uploadFileToS3(folder: string,file: Express.Multer.File,): Promise<{
key: string;
s3Object: PromiseResult<AWS.S3.PutObjectOutput, AWS.AWSError>;
contentType: string;
}> {
//함수시작
try {
const key = `${folder}/${Date.now()}_${path.basename(
file.originalname,
)}`.replace(/ /g, '');
const s3Object = await this.awsS3
.putObject({
Bucket: this.S3_BUCKET_NAME,
Key: key,
Body: file.buffer,
ACL: 'public-read',
ContentType: file.mimetype,
})
.promise();
return { key, s3Object, contentType: file.mimetype };
} catch (error) {
throw new BadRequestException(`File upload failed : ${error}`);
}
}
}
위에코드를 보면
Constructor에서 기본 셋팅을 해주어야합니다. .env파일을 사용하고 있기 때문에 @nestjs/config 라이브러리도 있어야지
.env파일을 사용할 수 있습니다.
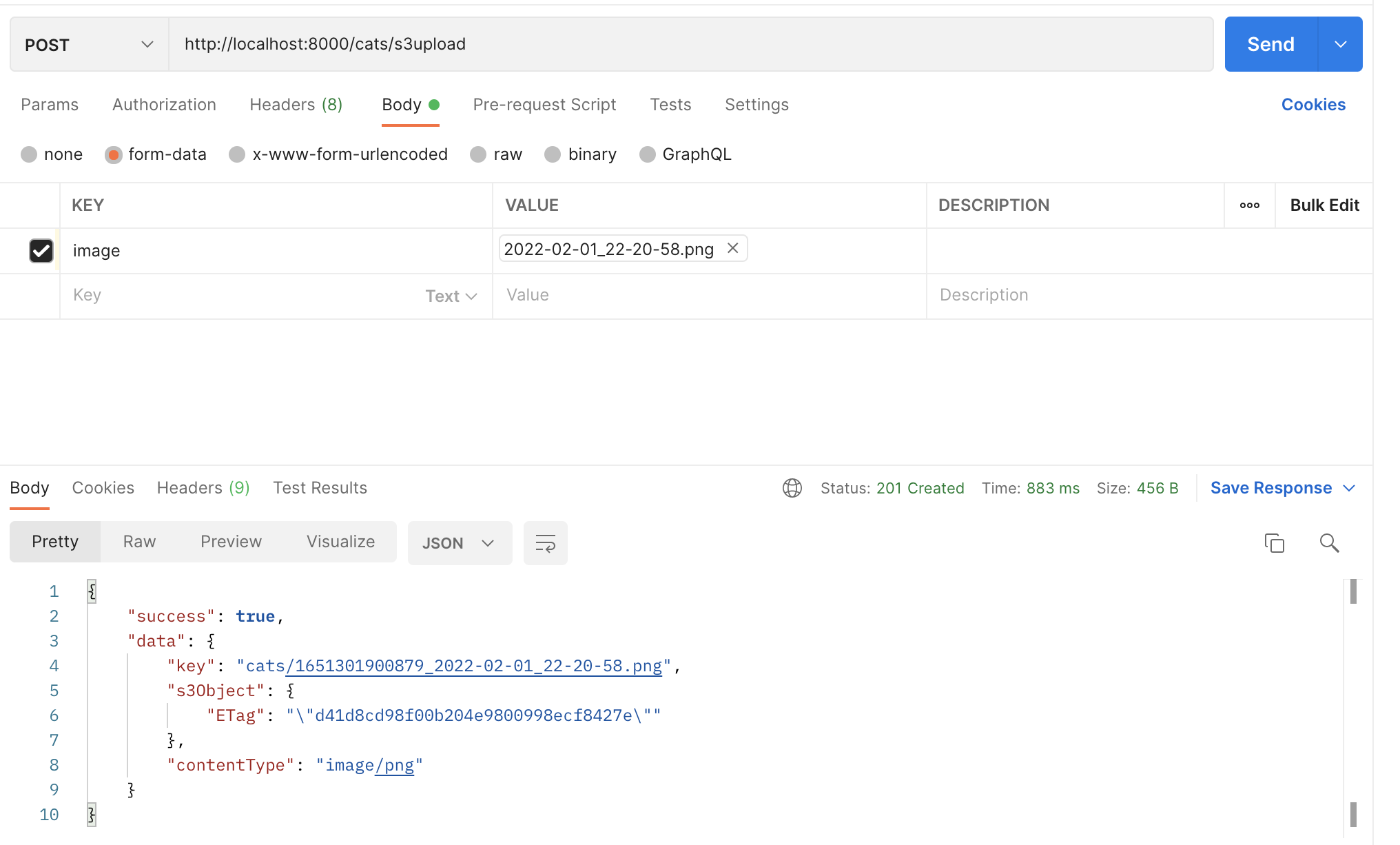
그렇다면 this.awsS3.putObject함수를 사용해서 우리의 S3에 이미지파일을 업로드 할 수 있다.


https://myawsnest.s3.amazonaws.com/cats/1651301900879_2022-02-01_22-20-58.png
DB에는 Key값만 저장해주면 언제든 s3에서 이미지를 가져오는데 있어 문제가 되지 않을 것 같다.
반응형
'프로젝트 배포및 서버운영' 카테고리의 다른 글
| AWS-S3사용하기(구축) (1) | 2022.04.28 |
|---|
Comments

