Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- it5분잡학사전
- 콜백함수this
- 2021정보처리기사실기
- React
- node.js
- 블록체인
- ETH
- 노마드코더
- Klaytn
- web3.js
- Non-Blocking
- 카카오홈페이지클론
- 이더리움
- ERC721
- 정보처리기사
- 정보처리기사실기
- ERC-721
- github
- 클레이튼
- npm
- it5
- solidity
- 솔리디티
- git
- blockchain
- 정보처리기사실기요약
- 카카오페이지클론
- 페이지클론
- 비트코인
- 노개북
Archives
- Today
- Total
Be lazy, Be crazy
Array 본문
728x90
반응형
솔리디티에서 Array는 어떤형식으로 작성되는지 간단하게 알아보는 글이다.
### 내가생각하기에 중요한 점은 어떻게 memory 배열에 크기를 설정하고 값을 담는지가 중요한것 같다.
### 기본적으로 동적으로 배열크기를 만들 수 있고 VS 고정적으로 배열의 크기를 지정할 수있다.
### 다른 언어와 마찬가지로 배열 크기를 설정하고 값을 집어넣는 방식은 어렵지 않다.
### 배열변수이름.push(인자) 다른 언어에서 보는것과 마찬가지로 비슷한 형태
배열변수이름.pop() 맨 마지막 인자가 사라진다.
### 다른 언어와 다르게 delete 라는 함수를 사용할 수 있고 할당되어 있는 값을 0으로 초기화 시킨다.
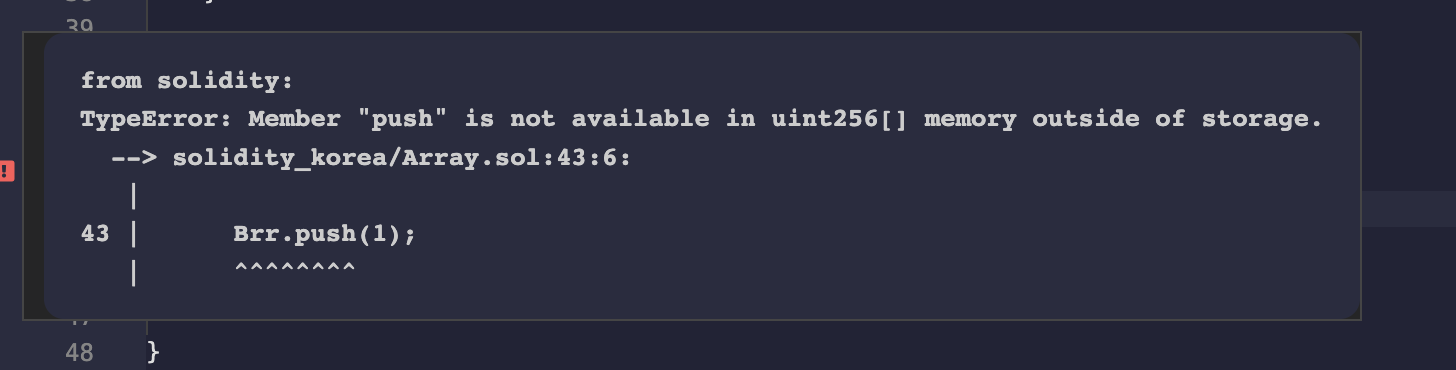
### 보통배열은 storage에 저장이 되는데 함수안에서 memory형태로 배열을 선언할 수 있다.
내가 공부한 내용에서는 크기가 지정되어있어야하고. 일반적인 push형태로 값을 저장할 수가 없다.
그래서 배열변수이름[0] = value; 이런식으로 값을 지정해 줘야했다.
### 배열 memory를 생성할 때는 필요한 크기만큼 지정해주는것이 gas 사용을 절약할 수 있다.
### 아래 코드 참조
// SPDX-License-Identifier: MIT
pragma solidity ^0.8.7;
//Array - dynamic or fixed size
// Initialization
// Insert(push), get, update, delete, pop length
//Creating array in memory
// Returning array from function
contract Array {
uint[] public nums = [1,2,3];
uint[3] public numsFixed = [1,2,3];
function examples() external {
nums.push(4); //[1,2,3,4]
uint x = nums[1];
nums[2] = 777; // [1,2, 777, 4]
delete nums[1]; // [1, 0, 777, 4]
nums.pop(); // [1,0,777]
uint len = nums.length;
//create array in memory
uint[] memory a = new uint[](5);
//a.pop();
//a.push();
a[0] = 1;
}
function returnArray(uint[] memory b) external pure returns (uint[] memory){
uint[] memory a = new uint[](b.length);
//a.pop();
//a.push();
for(uint i=0; i<b.length; i++){
a[i] = b[i];
}
return a;
}
}
반응형
'BlockChain > 솔리디티' 카테고리의 다른 글
| Mapping && Iterable Mapping (0) | 2022.03.22 |
|---|---|
| Array Remove (1) | 2022.03.22 |
| FunctionOutputs (1) | 2022.03.14 |
| FunctionModifier (1) | 2022.03.13 |
| Error (0) | 2022.03.12 |
Comments

