Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 정보처리기사
- 카카오페이지클론
- 비트코인
- 노개북
- ETH
- React
- 이더리움
- ERC-721
- 정보처리기사실기
- 솔리디티
- Non-Blocking
- 페이지클론
- 2021정보처리기사실기
- Klaytn
- it5분잡학사전
- node.js
- solidity
- web3.js
- blockchain
- github
- 콜백함수this
- 정보처리기사실기요약
- ERC721
- 블록체인
- git
- 클레이튼
- it5
- 카카오홈페이지클론
- 노마드코더
- npm
Archives
- Today
- Total
Be lazy, Be crazy
[오류해결] npm start 시 "There might be a problem with the project dependency tree..." 본문
Error 모음집
[오류해결] npm start 시 "There might be a problem with the project dependency tree..."
LAZY SIA 2022. 1. 24. 23:03728x90
반응형
에러 분석

버전이 부딪혀서 발생하는 오류입니다
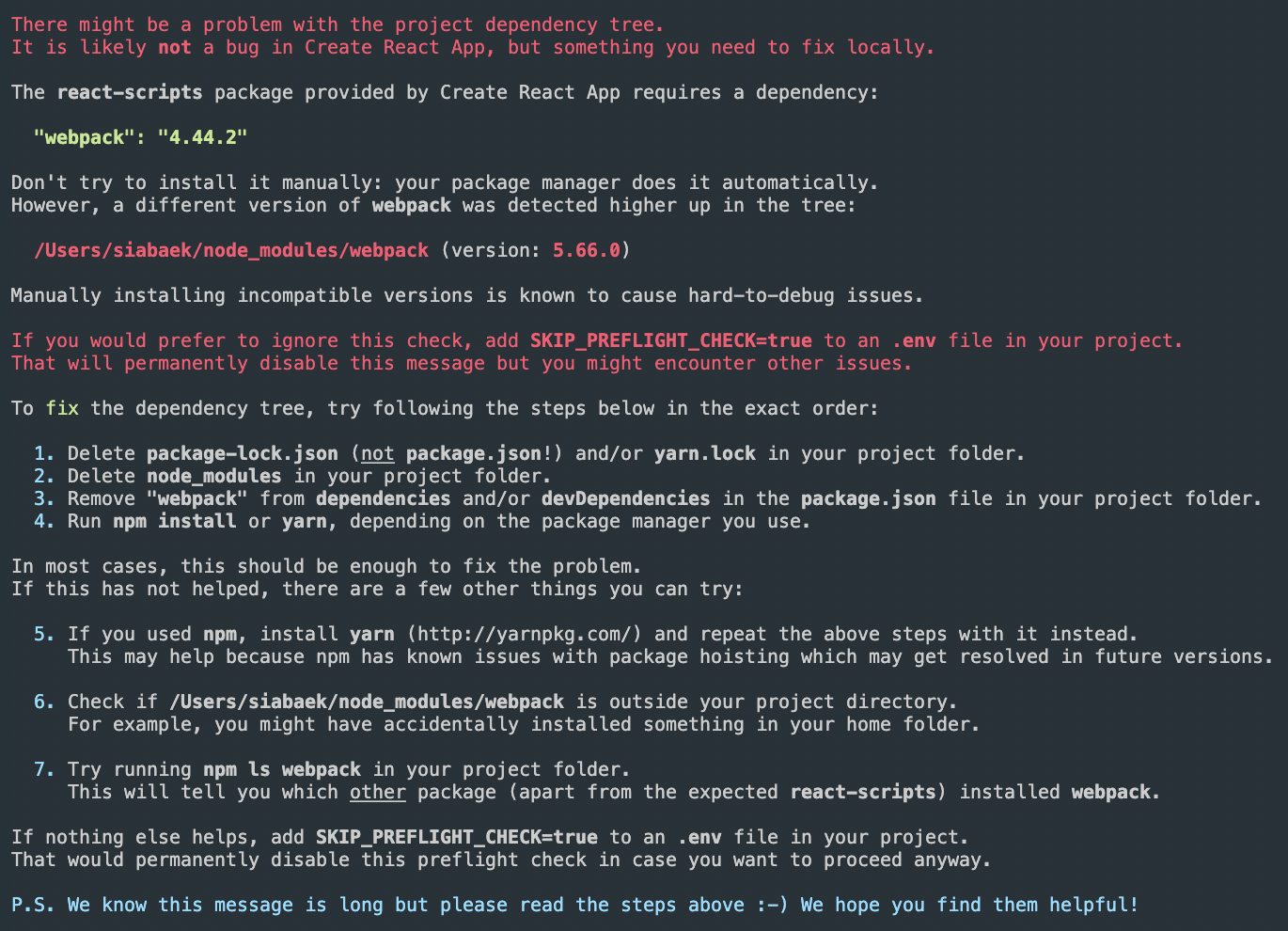
오류 메세지를 보면, 어느 부분에서 버전 오류가 발생했는지 확인할 수 있습니다.
There might be a problem with the project dependency tree.
It is likely not a bug in Create React App, but something you need to fix locally.
The react-scripts package provided by Create React App requires a dependency:
"webpack": "4.44.2" => (무엇이 버전 오류났는지 알려줌)
Don't try to install it manually: your package manager does it automatically.
However, a different version of webpack was detected higher up in the tree:
/Users/siabaek/node_modules/webpack (version: 5.66.0) => 이곳에서 현재 프로젝트와 다른 버전의 웹팩이 감지되었다
해결 방법
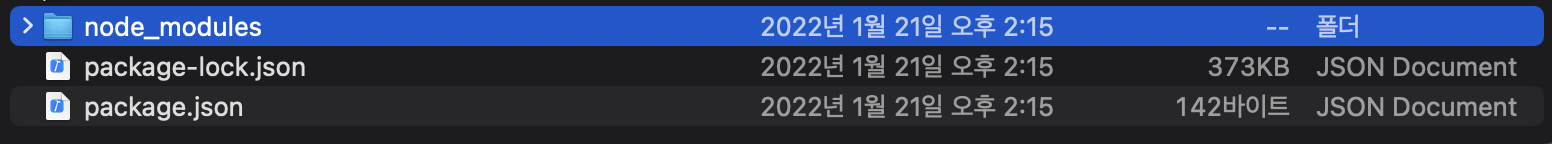
저와 같은 웹팩 문제라면, 홈 폴더에서 실수로 install 하여 설치가 되었을 수도 있습니다
에러 메세지에서 알려준 위치로 가서 node_modules 파일과 package.json, package-lock.json 파일을 삭제함으로써 해결했습니다.

에러 메세지에서 제안된 해결 방법
1. package-lock.json 파일 삭제
2. node_modules 파일 삭제
3. package.json의 dependencies/devDependencies 부분에서 오류나는 부분 제거
4. npm install 실행 (또는 yarn)
1~4단계 진행했는데도 안된다면
5. npm 이용한다면 yarn 설치해서 해보기 - (http://yarnpkg.com/)
6. 프로젝트 디렉토리 외부에 webpack 있는지 확인, 실수로 홈 폴더에 무언가 설치했을 수도 있다
7. npm ls webpack 실행시켜 확인하기 -웹 팩을 설치한 다른 패키지(예상된 반응 스크립트 제외)가 표시됨
그래도 안된다면, 본질적 해결은 어렵지만 무시하고 실행할 수 있는 방법이 있습니다..
.env 파일 생성하고 SKIP_PREFLIGHT_CHECK=true을 추가
반응형
'Error 모음집' 카테고리의 다른 글
| [ERROR 해결완료] git fatal: refusing to merge unrelated histories (0) | 2022.02.23 |
|---|---|
| [ERROR 해결완료] npm install 중 reify:fesvents 오류 (1) | 2022.02.17 |
| [오류해결]맥에서 brew install ffmpeg사용할 때 /usr/local is not writable. ...오류발생 (0) | 2022.01.20 |
| [오류해결] npm install 설치시 npm ERR! code ERESOLVE (3) | 2022.01.17 |
| gitignore 적용이 안될때 해결 방법 (1) | 2022.01.17 |
Comments




